Cara Setting SSL CloudFlare di Wordpress
Baiklah ini adalah artikel kelanjutan dari posting sebelumnya yaitu bagaimana cara mendapatkan SSL gratis dari cloudflare (baca disini). Setelah saya share artikel itu di socmed banyak temen temen blogger saya di fesbuk yang mencoba peruntungan mendaftar di cloudflare dan ingin mendapatkan SSL gratis juga. Tapi ternyata banyak juga yang laporan malah tampilanya jadi error dan berantakan karena CSS tidak terload. Dan SSL nya tidak jadi ijo atau masih untrusted connection (SSL ERROR / https di silang merah).
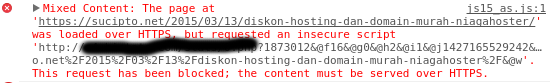
Contoh seperti gambar di bawah ini jika di lihat di browser (Google Chrome + Console)
Pada posting kali ini saya akan membahas cara memperbaiki hal tersebut. Oke, ada beberapa hal yang perlu kita benahi dan utak atik sedemikian rupa. Ingat, kemungkinan ini justru membuat blog anda error, walaupun prosentasenya kecil. Tapi tetaplah berhati2.
Install & Setting Plugin CloudFlare
Cloudflare ternyata punya plugin untuk wordpress supaya kita lebih enak untuk konfigurasinya. Untuk installnya silahkan cari plugin dengan nama CloudFlare atau bisa melalui link ini : https://wordpress.org/plugins/cloudflare/ .
Kemudian buka plugin nya dan setting seperti contoh punya saya di bawah ini.
CloudFlare Domain Name : sucipto.net
CloudFlare API Key : ed1f4672349b46fxxx (Cara Lihatnya Disini / Atau klik Get This? di halaman plugin)
CloudFlare API Email : [email protected]
Development Mode : Off
HTTPS Protocol Rewriting : On (Ini yang penting)
Klik tombol Update Options Jika sudah selesai. Kemudian langkah selanjutnya adalah …
Setting URL
Masuk ke menu setting wordpres, Setting > General Ubah pada bagian berikut ini
Site Address (URL) : https://situskamu.com <== http:// di ganti menjadi https://
Sedangkan Pada Wordpress Address (URL) tetap menggunakan http, soalnya kemarin saya pernah coba setting jadi https juga malah error. Dan untung saja masih bisa di ubah, tapi harus lewat phpmyadmin (edit database langsung).
Setting Force SSL
Sekalipun domain kita sudah terpasang SSL, kita harus memberitahu kepada pengunjung bahwa situs kita harus di akses melalui https atau protokol yang aman. Jadi salah satu caranya harus dengan force redirect atau di alihkan paksa bagi pengunjung yang mengakses melalui protokol http.
Pada umumnya pengaturan ini berada pada file konfigurasi .htaccess. Tapi untuk SSL dari cloudflare ini sedikit beda, karena sertifikat SSL tidak tertanam di server hosting kita. Untung saja di Cloudflare juga menyediakan fitur force redirect ke ssl, langkah langkahnya sebagai berikut.
Login ke dashboard CloudFlare, kemudian pada daftar website anda, pilih menu pengaturan Page Rules seperti gambar dibawah ini.
Kemudian tambahkan parameter seperti contoh gambar dibawah ini.
Setting seperti diatas dan klik tombol add rule untuk menyimpan. Pastikan menambahkan setting diatas setelah permintaan SSL sudah di approve (biasanya 24 jam setelah menambahkan website).
Update: Setting wp-config.php
Setelah beberapa lama saya menggunakan SSL gratis dari cloudflare, masih terdapat kendala di bagian WP-Admin. Yakni masih ada error di bagian post (membuat/mengedit posting), disebabkan javascript tinymce tidak di load di protokol https. Setelah gugling kesana kemari akhirnya ketemu caranya, cukup menambahkan baris konfigurasi berikut ini di file wp-config.php
Sebelum baris
Sampai disini website kita sudah bisa diakses melalui ssl dengan aman. Dan juga pastikan saat posting gambar dari url hosting lain misal (blogger, photobucket, imgur, dll) harus yang sudah support https ya.
Untuk setting website yang menggunakan blogger.com / blogspot, cukup menggunakan cara yang terakhir saja (Force SSL).
Bagi teman teman yang ingin mengakses database MySQL cPanel dapat mengikuti panduan berikut ini Cara Masuk PHPMyAdmin.